tickletheory (![[personal profile]](https://www.dreamwidth.org/img/silk/identity/user.png) tickletheory) wrote in
tickletheory) wrote in ![[community profile]](https://www.dreamwidth.org/img/silk/identity/community.png) plainstyles2019-01-08 08:10 am
plainstyles2019-01-08 08:10 am
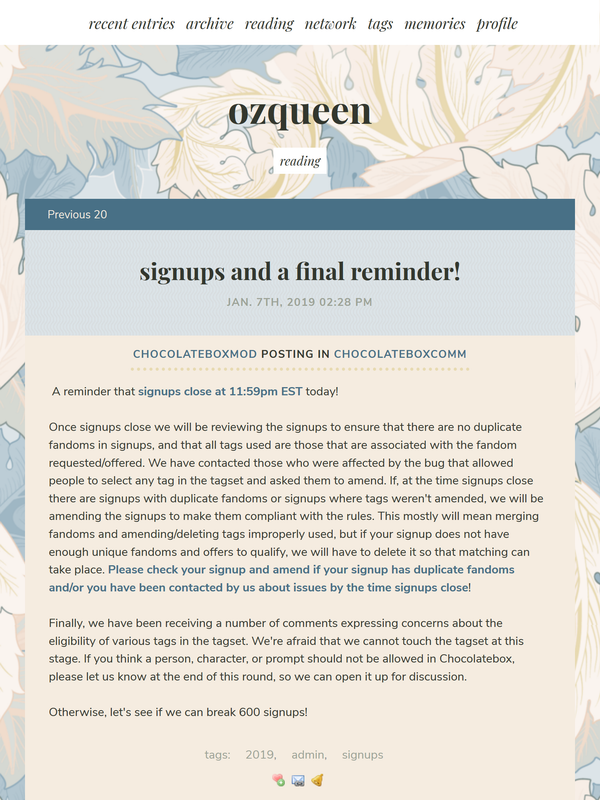
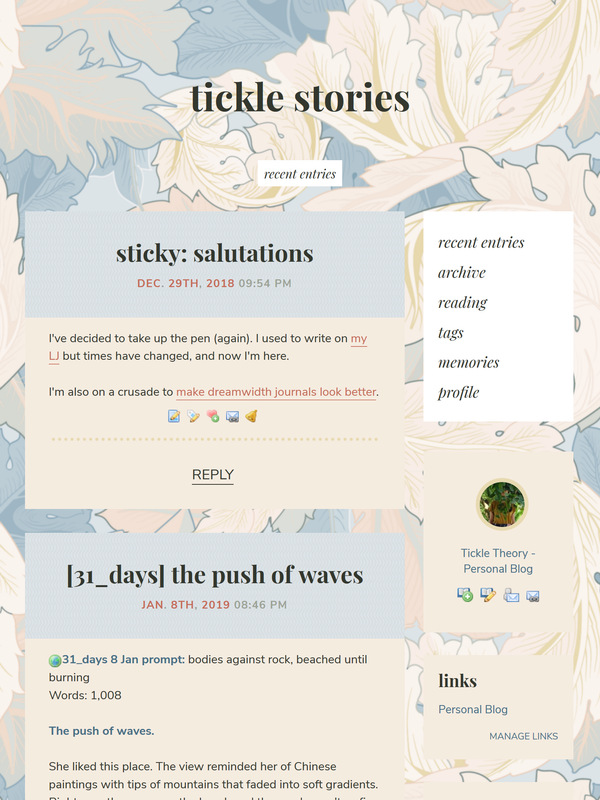
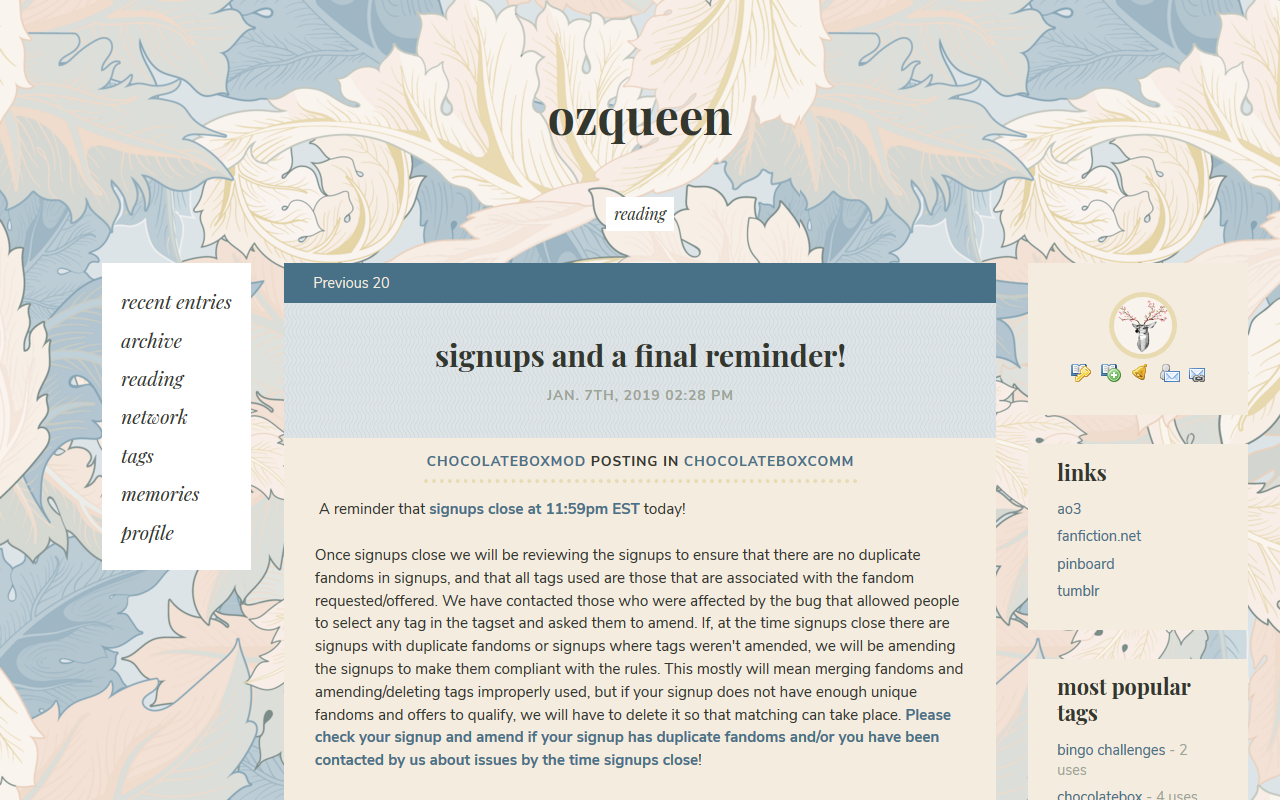
Style 7 - Autumn is Blue
I liked the brittle base style after doing the Editor theme because it was quite light compared to some others. I've always wanted to do a blue version of Spring is Pink especially for those looking for a light theme.
This is my most polished mobile layout to date.
Background by rawpixel.com / Freepik
Features: mobile-friendly; designed for mobile, tablet, and desktop.
More screenshots


Guide
1. Switch to the Rust Brittle Layout2. Customize your journal style. Go to Custom CSS and follow the instructions below.
4. I would appreciate it if you could credit
Feel free to customize and tweak however you want. :)
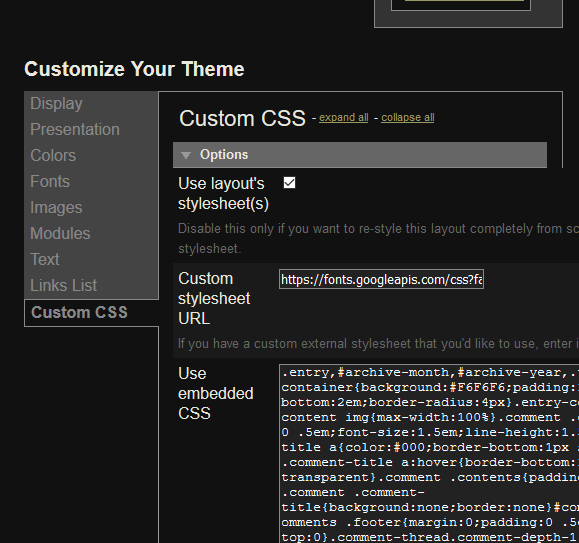
Custom Stylesheet URL
This is necessary to link to Google Webfonts that this theme uses. Copy-paste this URL to the textbox hereCustom CSS
Copy-paste this CSS to the 'Use embedded CSS' box here.Keep "Use layout's stylesheets" ticked. This is needed for to make the layout responsive in mobile devices so until Dreamwidth pushes a fix for this, I need to keep this on.
Alternate version: Sidebars on Tablet

OR: If you'd like the menu and sidebar to be on the right side when in Tablet mode, use this:
Save the changes you made.
Your settings page should look like this:

Customize
It doesn't matter if your Page Setup has the sidebar on the left or right. It will always display the navigation on the left and sidebar modules on the right (desktop).
Remove forced lowercase on headers
Add this to the CSS. Just paste it below the first set you copied above.
Fonts
You can find and replace these in the CSS for small tweaks.
Primary font (body text) - 'Nunito Sans'
Secondary font (headers) - 'Playfair Display'
Don't forget to change the
Custom CSS URL if you want to change to different Google webfonts. Feel free to change as much as you'd like.


no subject
no subject
no subject
no subject
no subject
no subject
no subject
no subject
no subject
h3.entry-title { text-transform: none; }no subject
(ilthit posting from RP blog)
#pagetitle{font-size:2em; text-transform: none;}
but no luck, the blog title and module titles are still lowercase.
Re: (ilthit posting from RP blog)
Re: (ilthit posting from RP blog)
Re: (ilthit posting from RP blog)
no subject
no subject
no subject
no subject
no subject
no subject
no subject
no subject
Beautiful layout!
no subject
no subject
no subject
no subject
no subject
no subject
no subject
no subject
no subject
no subject
Using with credit and looking at it every chance I get.
no subject