Style 7 - Autumn is Blue
Jan. 8th, 2019 08:10 amI liked the brittle base style after doing the Editor theme because it was quite light compared to some others. I've always wanted to do a blue version of Spring is Pink especially for those looking for a light theme.
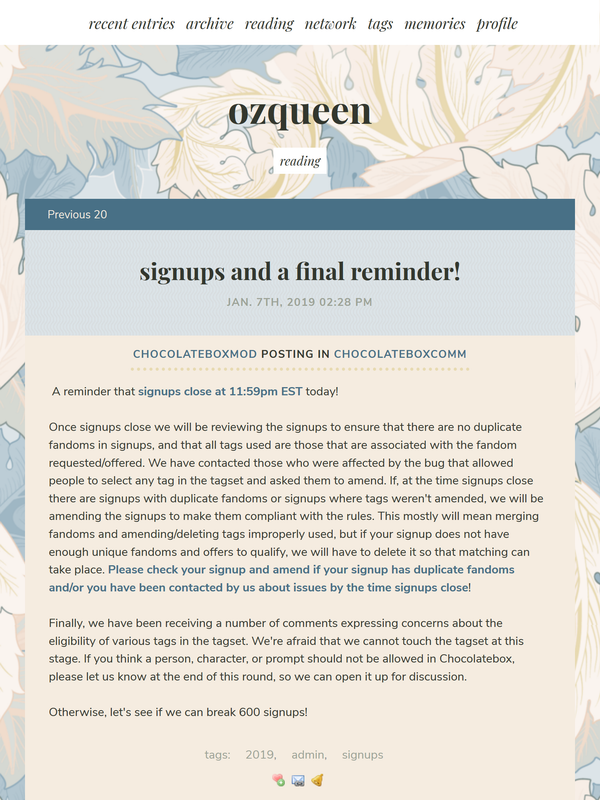
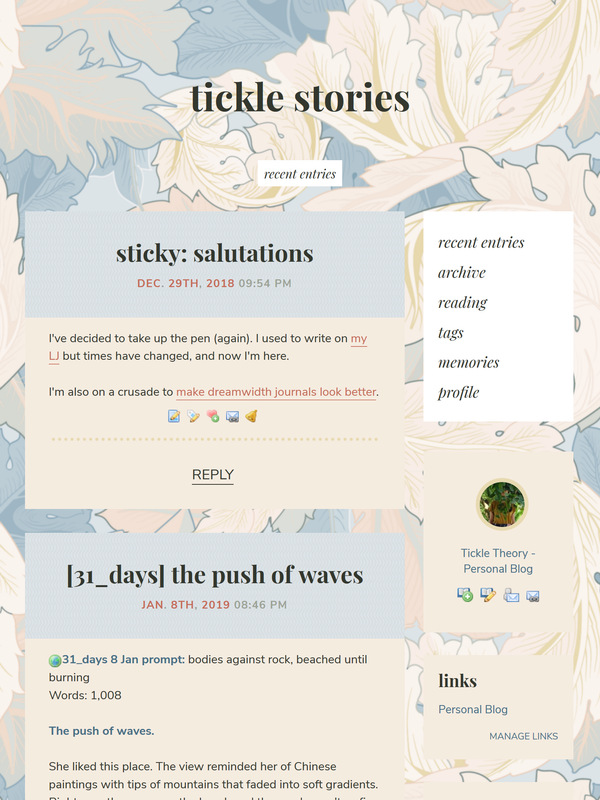
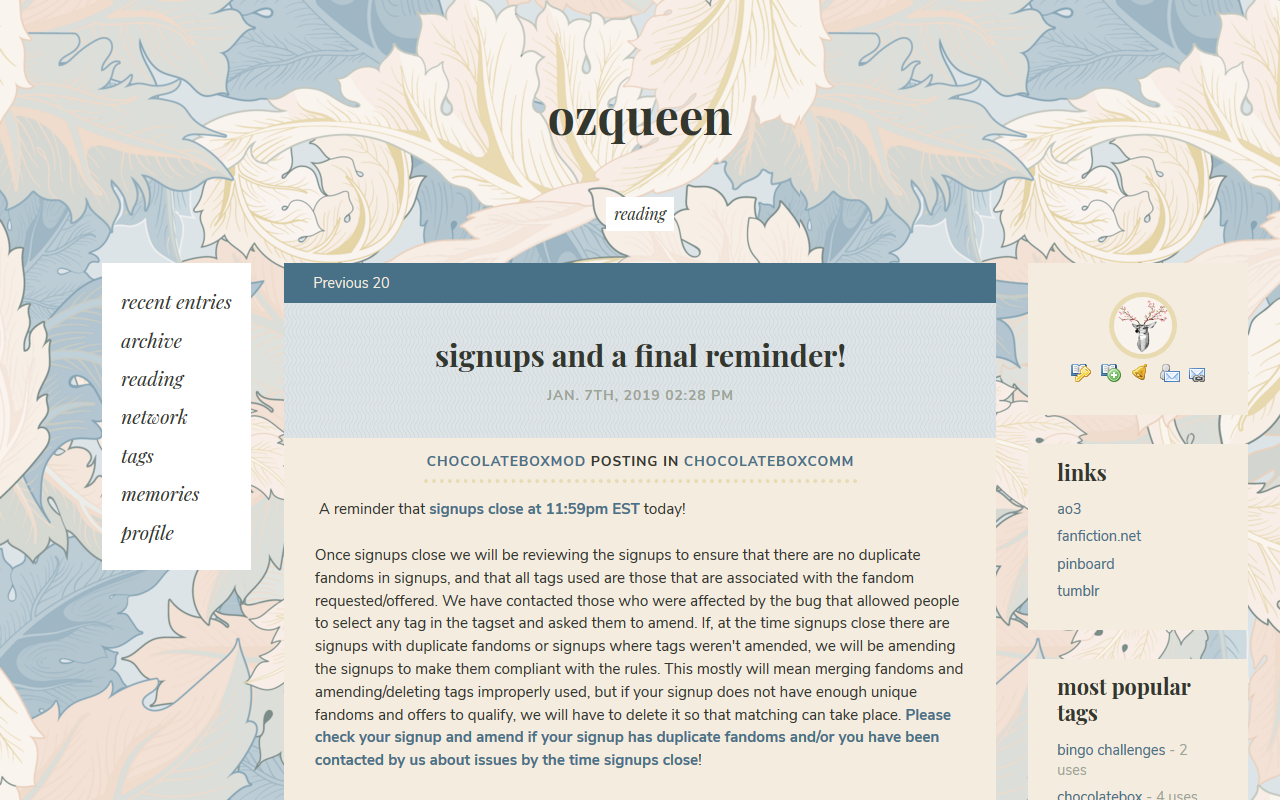
This is my most polished mobile layout to date.
Background by rawpixel.com / Freepik
Features: mobile-friendly; designed for mobile, tablet, and desktop.
More screenshots


Guide
1. Switch to the Rust Brittle Layout2. Customize your journal style. Go to Custom CSS and follow the instructions below.
4. I would appreciate it if you could credit
Feel free to customize and tweak however you want. :)
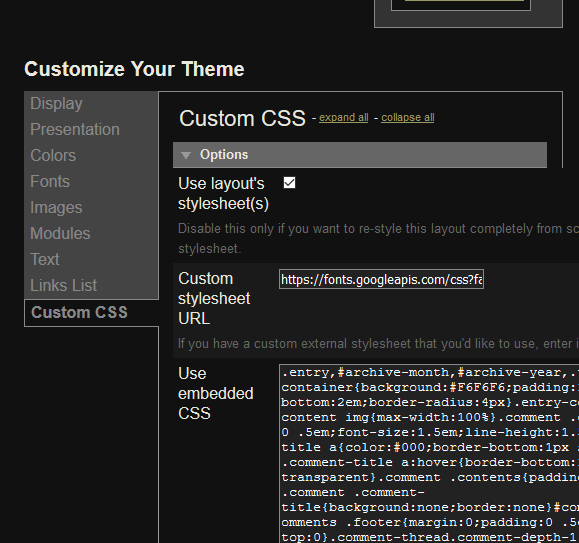
Custom Stylesheet URL
This is necessary to link to Google Webfonts that this theme uses. Copy-paste this URL to the textbox hereCustom CSS
Copy-paste this CSS to the 'Use embedded CSS' box here.Keep "Use layout's stylesheets" ticked. This is needed for to make the layout responsive in mobile devices so until Dreamwidth pushes a fix for this, I need to keep this on.
Alternate version: Sidebars on Tablet

OR: If you'd like the menu and sidebar to be on the right side when in Tablet mode, use this:
Save the changes you made.
Your settings page should look like this:

Customize
It doesn't matter if your Page Setup has the sidebar on the left or right. It will always display the navigation on the left and sidebar modules on the right (desktop).
Remove forced lowercase on headers
Add this to the CSS. Just paste it below the first set you copied above.
Fonts
You can find and replace these in the CSS for small tweaks.
Primary font (body text) - 'Nunito Sans'
Secondary font (headers) - 'Playfair Display'
Don't forget to change the
Custom CSS URL if you want to change to different Google webfonts. Feel free to change as much as you'd like.

no subject
Date: 2019-01-07 09:31 pm (UTC)no subject
Date: 2019-01-07 09:47 pm (UTC)no subject
Date: 2019-01-08 08:41 am (UTC)no subject
Date: 2019-01-08 09:29 am (UTC)no subject
Date: 2019-01-08 10:44 am (UTC)no subject
Date: 2019-01-08 10:52 am (UTC)no subject
Date: 2019-01-08 12:02 pm (UTC)no subject
Date: 2019-01-08 12:31 pm (UTC)no subject
Date: 2019-01-08 12:08 pm (UTC)h3.entry-title { text-transform: none; }no subject
Date: 2019-01-08 12:31 pm (UTC)(ilthit posting from RP blog)
Date: 2019-01-08 12:39 pm (UTC)#pagetitle{font-size:2em; text-transform: none;}
but no luck, the blog title and module titles are still lowercase.
Re: (ilthit posting from RP blog)
Date: 2019-01-08 12:48 pm (UTC)Re: (ilthit posting from RP blog)
Date: 2019-01-08 12:51 pm (UTC)Re: (ilthit posting from RP blog)
Date: 2019-01-08 12:54 pm (UTC)no subject
Date: 2019-01-08 04:51 pm (UTC)no subject
Date: 2019-01-08 09:21 pm (UTC)no subject
Date: 2019-01-09 10:17 am (UTC)no subject
Date: 2019-01-09 02:52 am (UTC)no subject
Date: 2019-01-09 06:34 am (UTC)no subject
Date: 2019-01-09 09:54 am (UTC)no subject
Date: 2019-01-20 09:08 am (UTC)no subject
Date: 2019-02-02 04:57 am (UTC)Beautiful layout!
Date: 2019-05-12 01:47 am (UTC)no subject
Date: 2019-06-05 02:33 am (UTC)no subject
Date: 2019-06-17 04:24 pm (UTC)no subject
Date: 2019-10-27 03:21 am (UTC)no subject
Date: 2021-09-19 10:20 pm (UTC)no subject
Date: 2021-09-30 11:01 pm (UTC)no subject
Date: 2022-01-11 07:13 am (UTC)no subject
Date: 2022-03-18 10:21 am (UTC)no subject
Date: 2022-11-28 09:14 pm (UTC)no subject
Date: 2023-11-21 08:32 pm (UTC)no subject
Date: 2024-03-13 09:07 pm (UTC)Using with credit and looking at it every chance I get.
no subject
Date: 2024-12-29 02:30 am (UTC)